Css ka purra naam cascading style sheet hai.Css ka istemal ham html ke sath karte hai webpages ko style dekar attractiveor stylish bnane ke liye.
Ise w3c world wide web consortium dwara viksit kiya gya hai.
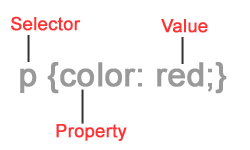
Html or anay bhashao ki trah he css ko likhne ka be apna sytex hota hai jese niche dikhaya gya hai
Css ko ek rule se likha jata hai jisse css syntax rule kehte hai.
Css Ke 3 Part Hai
1.selector-selector wo word hota hai jiske liye syntax rule likha jata hai
Ye amtor par html ka he teg hota hai pr aap ise koi be name dekhkar likh skte ho.iske bare me aapko me age chlkar detail me btaunga.
2.property
Property syntax rule ka wo bhag hai jo style ham kisi selector par apply(laggu)karna chahte hai.ye curly bracket ke bhitar likha jata hai.
3.value
Ye style rule ka tisra bhag hota hai ise be curley bracket ke he bhitar likha jata hai jese image me dikhaya gya hai.isme property ke liye value set ki jatti hai.
Ab baat ati hai css ke type ki-to dosto css ki 3 types he
1.internal css(isme ham code head section ke andar likhte hai)
2.external css-Isme ham css ki file ko alag se create krke .css extantion se save krte hai or hmare note pad ke file me attach krte hai
2.external css-Isme ham css ki file ko alag se create krke .css extantion se save krte hai or hmare note pad ke file me attach krte hai
3.Inline css-Iska istemal ham single element me style dene ke liye karte hai iska bhut kam use hota hai.
2.external css
3.inline css



ConversionConversion EmoticonEmoticon